hexo搭建github博客&踩坑记录
搭建自己的github博客
之前用github搭建博客,用的是github自带的主题,样式太过单一,所以想换主题,折腾了两天,终于搭建成功,故在此记录。先去Baidu搜罗一个自己喜欢的hexo主题备用
注册并申请github账号
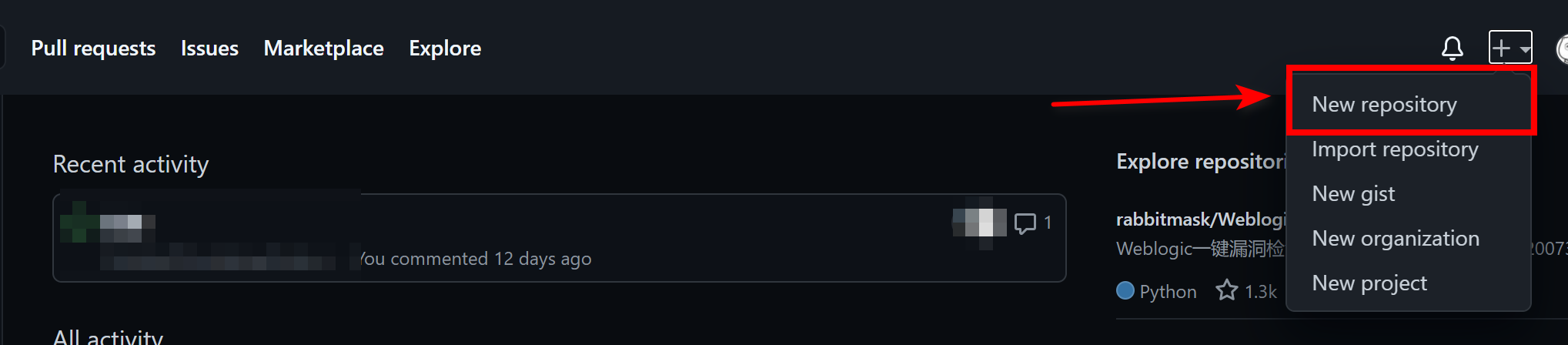
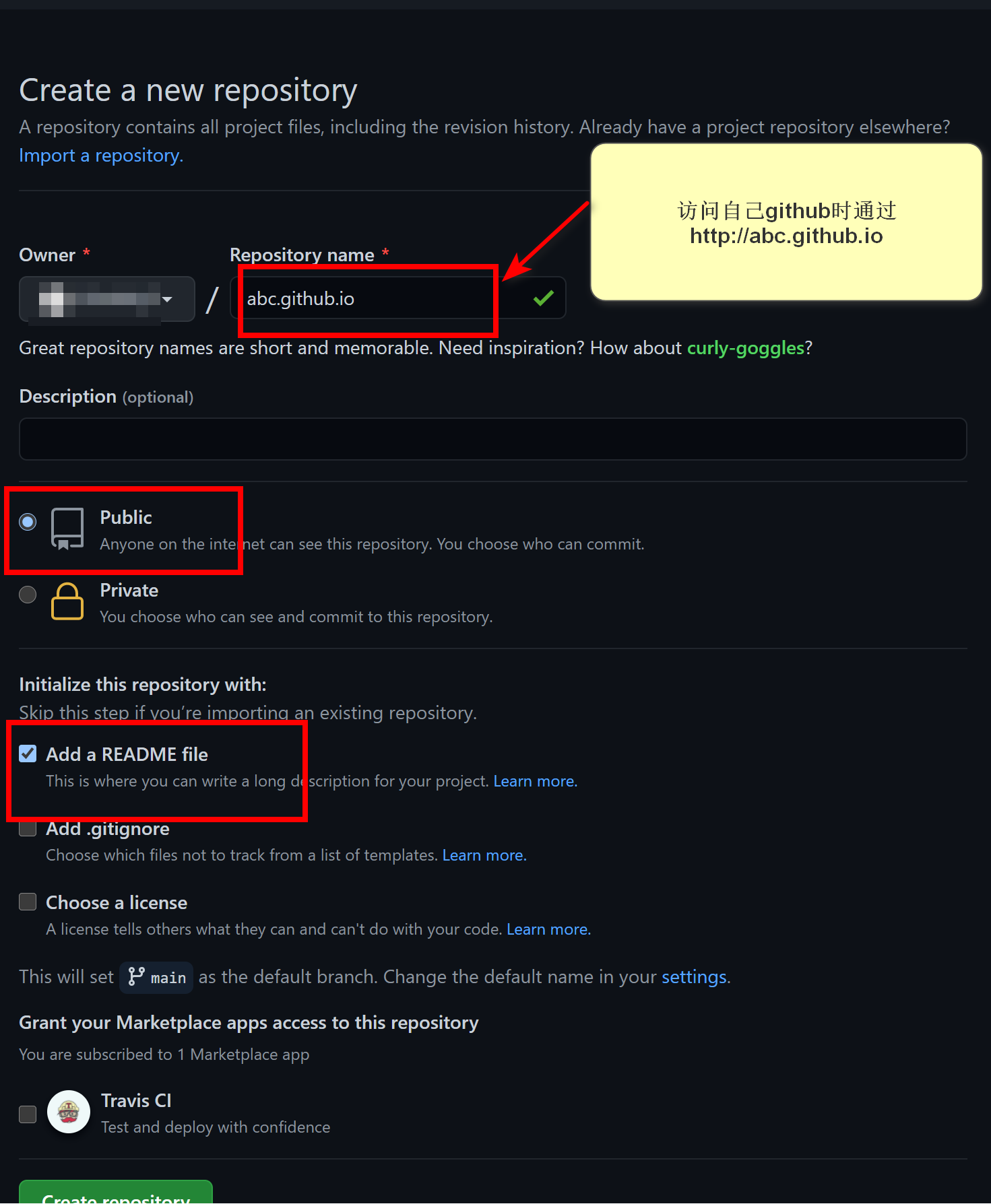
注册一个github账号
创建完成后放着备用。
安装hexo
初始化
官网下载node.js安装,其中自动集成了hexo。下载完成后,新建空文件夹,进行hexo初始化,hexo将会在指定文件夹中新建所需要的文件
1
2
3hexo init <新建文件夹>
cd <新建文件夹>
npm install初始化完成后,新建文件夹中的目录如下:
1
2
3
4
5
6
7
8.
├── _config.yml
├── package.json
├── scaffolds
├── source|
├── _drafts
├── _posts
└── themes博客搭建
博客搭建
如果自己找的主题readme中有教程,接下来步骤可根据教程操作,以下为个人记录。
首先,把选好备用的主题clone到新建文件夹中/theams/路径下:git clone https://xxxxxxx/xxx theams/主题名(可自定义)
修改/新建文件文件夹/_config.yml中的theme: landscape为theam: 主题名。注意:此处的主题名应该于路径theams路径下的主题名相同。
在/新建文件文件夹/_config.yml中添加依赖
1
2
3
4
5deploy:
type: git
repo: https://github.com/xxx/xxx.github.io
# example, https://github.com/hexojs/hexojs.github.io
branch: main执行以下命令,将博客推到github上
1
2
3
4npm install hexo-deployer-git --save *安装依赖
hexo clean *清除缓存
hexo generate *生成静态网页
hexo deploy *推送-
常用命令
1
2
3hexo new page about
使用hexo new [layout] <title>命令创建页面和文章。例如,要创建“关于我”页面
hexo new post "hello world" *创建新文章创建完文章后,依次执行命令hexo generate;hexo deploy即可上传文章成功
详细命令参见:hexo踩坑记录
- 想要自定义主题的样式,不可直接在响应的html里面修改,需要到/新建文件夹/theames/主题名/_config.yml中修改。
- 如果直接修改html里面的样式则会在运行hexo generate时打回原型
- 修改页面详细配置,可到/新建文件夹/themes/主题名/languages/*.yml中修改